指定網路位址連線 <<
Previous CMS
Created by 40723150
使用Google + Domain API為@ gm.nfu.edu.tw用戶設置登錄名
https://console.developers.google.com
設置OAuth 2.0客戶端ID
使用https://github.com/authomatic/authomatic允許用戶使用Google或Github帳戶登錄。
獲取您的oauth_gm.txt文件內容:
- 登錄到您的@gm帳戶
- 到https://console.developers.google.com
- 接受許可並創建Google API項目
- 啟用Google +Domain API
- 在Google + Domain API憑證下,按CONFIGURE CONSENT SCREEN按鈕
- 選擇內部或外部用戶類型並添加新的應用程序名稱
- 在“ API和服務”下,進入“憑證”頁面
- 為Web應用程序創建“ OAuth 2.0客戶端ID”類型的憑據
- 授權的JavaScript來源:https://localhost:8443
- 授權的重定向URI:https://localhost:8443/login/google/
- 將自己的的客戶ID和客戶密碼保存到oauth_gm.txt中
安裝Authomatic imutils opencv-python
pip install Authomatic imutils opencv-python
上傳檔案
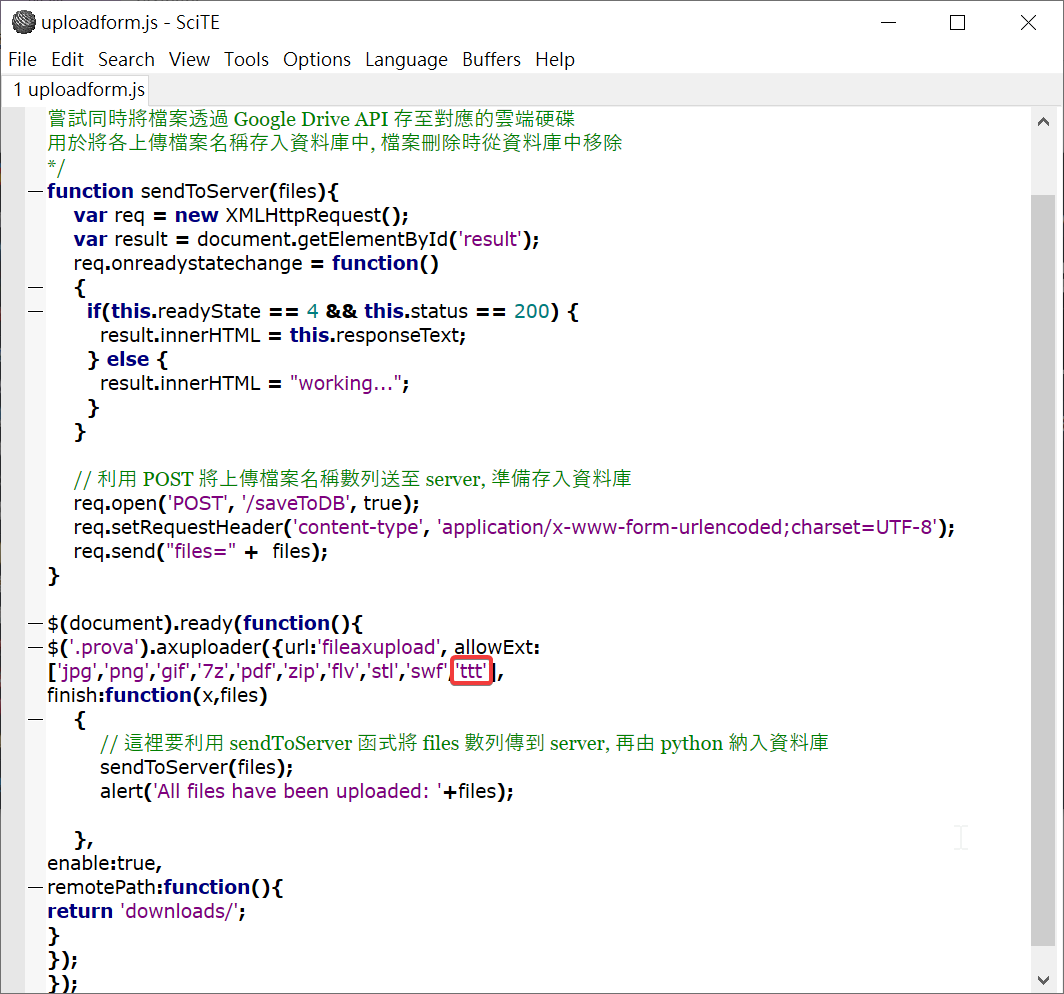
為了上傳 ttt 檔到虛擬主機的pj1專案目錄下並遠端控制小車移動
在 static 的目錄下 uploadform.js 的資料格式增加 ttt 格式

/*
設定可以上傳的檔案副檔名
呼叫執行 axuploader.js, 將檔案以批量直接存至伺服器硬碟
嘗試同時將檔案透過 Google Drive API 存至對應的雲端硬碟
用於將各上傳檔案名稱存入資料庫中, 檔案刪除時從資料庫中移除
*/
function sendToServer(files){
var req = new XMLHttpRequest();
var result = document.getElementById('result');
req.onreadystatechange = function()
{
if(this.readyState == 4 && this.status == 200) {
result.innerHTML = this.responseText;
} else {
result.innerHTML = "working...";
}
}
// 利用 POST 將上傳檔案名稱數列送至 server, 準備存入資料庫
req.open('POST', '/saveToDB', true);
req.setRequestHeader('content-type', 'application/x-www-form-urlencoded;charset=UTF-8');
req.send("files=" + files);
}
$(document).ready(function(){
$('.prova').axuploader({url:'fileaxupload', allowExt:
['jpg','png','gif','7z','pdf','zip','flv','stl','swf','ttt'],
finish:function(x,files)
{
// 這裡要利用 sendToServer 函式將 files 數列傳到 server, 再由 python 納入資料庫
sendToServer(files);
alert('All files have been uploaded: '+files);
},
enable:true,
remotePath:function(){
return 'downloads/';
}
});
});
指定網路位址連線 <<
Previous